¿Por qué dar el salto a HTML5? Hace unos 30 años casi nadie tenía un ordenador y la web prácticamente no existía; ahora es impensable. Hace unos 20 años casi nadie tenía Internet ni teléfono móvil y la web empezaba a tener algo de contenido dinámico; ahora es algo que forma parte de nuestra día a día. Hace unos 10 años casi nadie tenía un smartphone o una tablet y la web empezaba a tener contenidos de gran atractivo visual; ahora no podemos concebir una web que no sea “flexible” a nuestros intereses.
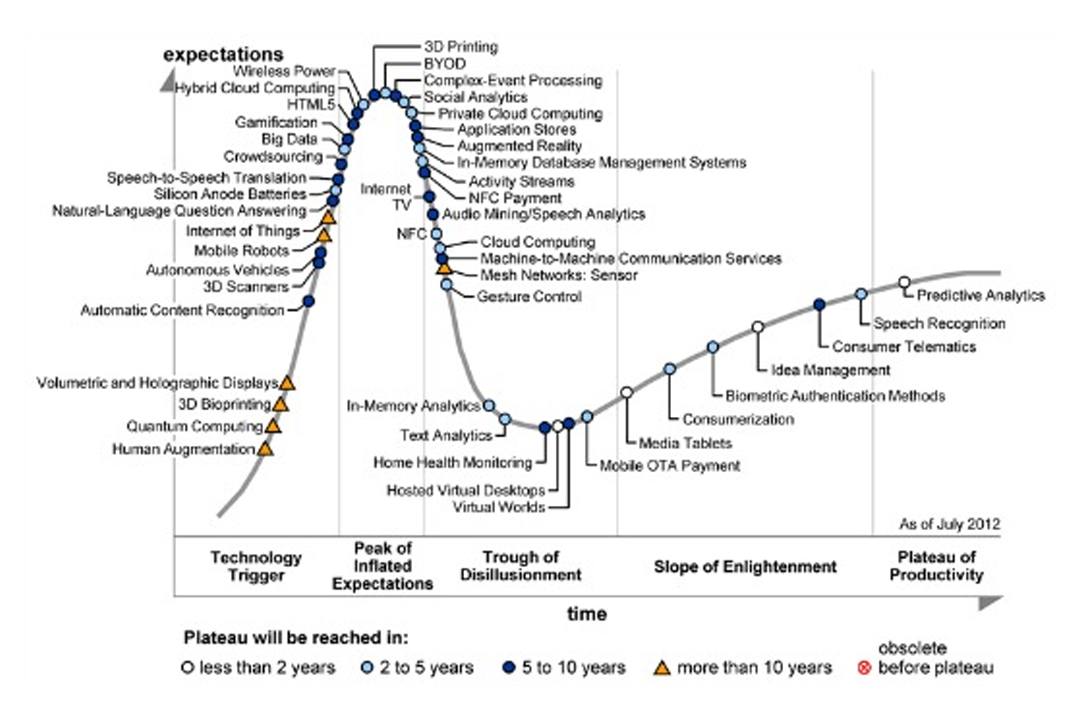
HyperCicle de Gartner para 2012.
Debido a esta evolución de tecnologías (ver gráfica anterior) y al amplio uso de los dispositivos móviles, el tipo de contenidos que demandan los usuarios también ha evolucionado. Ahora no basta con mostrar información dinámica que provenga de base de datos. El usuario pide, necesita contenidos que estén “vivos”, que se mueven, que cambien según la última vez que visitó la web.
Por lo tanto, la web debe evolucionar también. Por eso surge HTML5; HTML4 no es capaz de soportar esta demanda y debe hacer un cambio de arriba a abajo y aportar soluciones y alternativas que, otras plataformas, sí ofrecen, como Flash. Además, HTML5 tiene una ventaja fundamental: es soportado por todos los dispositivos sin tener instalado ninguna utilidad adicional.
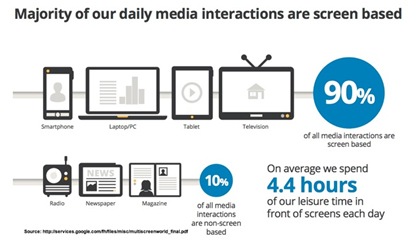
Fuente: Tecmark
Por otro lado, HTML5 dispone unos grandes amigos, CSS3 y Javascript, para incorporar estructura y funcionalidad a un lenguaje que, además, es capaz de aportar contenido semántico a sus elementos.
Postgrado en UX & UI Product Design
Aprende a realizar un programa centrado en el cliente y con enfoque a medios digitales
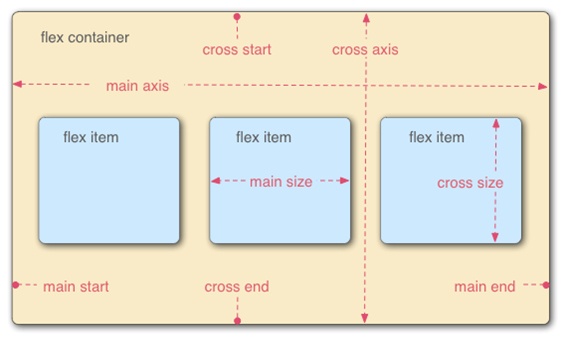
Quiero saber másCSS3 incorpora mejoras centradas, sobre todo, en el ámbito visual. El concepto en el que se basa es el modelo de cajas flexibles (flexbox), que es un modo de diseño que permite colocar los elementos de una página para que se comporten de forma predecible cuando el diseño de la página debe acomodarse a diferentes tamaños de pantalla y diferentes dispositivos. Para muchas aplicaciones, el modelo «caja flexible» produce una mejora sobre el modelo «bloque» porque no utiliza la propiedad float, ni hace que los márgenes del contenedor flexible interfieran con los márgenes de sus contenidos.
En cuanto a jQuery, los motivos principales que me llevan a aconsejar su uso son:
- Como buen Javascript lo podemos trabajar separado del html, haciéndolo más fácil de mantener y enriquecer, aumentando la productividad del proyecto.
- Por regla general, podemos considerar su sintaxis liviana, teniendo en cuenta que la sencillez y poca extensión de código es fundamental para los desarrollos.
- Funciona independientemente del navegador sobre el que se visualiza el site. Al servir para todos, el desarrollador tiene menos trabajo, menos código, menos espacio, menos problemas…
- Existen cientos y cientos de plug-ins. Adaptables al tipo de proyecto que estés desarrollando. Probablemente todo lo que necesites, esté hecho ya. Tu proyecto podrá crecer facílmente.
- Es fácil de aprender. Los resultados que nos ofrece con poco esfuerzo es de los más relevantes.
- Su grado de penetración entre los desarrolladores es amplio, existiendo una gran comunidad, con lo cual, el soporte, la documentación y los recursos se nos presentan amplios también.
- La gran mayoría de los programadores con los que trabajo y he podido trabajar, hablan bien de jQuery y eso siempre es una garantía.
Fuente: Virtualsciences
¿Por qué dar el salto a HTML5? Si no lo tienes ya claro, vuelve a leer el artículo o apúntate al curso Crea tu aplicación web con HTML5 y CSS3, del que yo mismo soy profesor.
Si este artículo es de tu interés, la experiencia de usuario también. Infórmate de nuestro Postgrado en Usabilidad, Conversión y Experiencia de Usuario
Postgrado en UX & UI Product Design
Aprende a realizar un programa centrado en el cliente y con enfoque a medios digitales







Muy buen artículo. La tecnología avanza a pasos agigantados desde hace varios años, y cada vez lo hace más rápido, lo que hace que las empresas tengan que aprender a adaptarse a las últimas tecnologías de cada momento para estar siempre a la última. Ahora el html5 es una buena opción para el diseño web de páginas corporativas.
hola angel he leido este articulo y me ha parecido muy interesante…estoy inscrito enel curso y espero poder sacarle un poco de partido y quitarme las pocas dudas que me quedan un abrazote y ¡¡¡¡