Durante los últimos años, y hasta ahora, hemos estado hablando sobre la importancia del Mobile First en el ámbito del diseño web. Sin embargo, el hecho de que la gran mayoría de los negocios basados en la tecnología mobile y en el mundo de las apps hayan adaptado también sus contenidos a pantallas más grandes nos hace plantearnos si es realmente el concepto Mobile First tan relevante como creemos o ha quedado desfasado. En este artículo investigamos más sobre el diseño web para saber qué marcará el futuro y así poder elegir entre Mobile First y Web Responsive.
Índice de contenidos
El concepto Mobile First
El concepto Mobile First fue creado por Luke Wroblewski a partir del cambio en la manera en que los usuarios navegan por Internet y consiste en diseñar las páginas web adaptándose en un primer momento a los terminales móviles, y más adelante adaptarlo para pantallas de ordenador.
Cada vez pasamos más tiempo conectados a nuestro móvil, bien es cierto que la mayor parte de este tiempo lo invertimos en aplicaciones, no en navegar por la web. Aún así es un factor a tener en cuenta, especialmente porque cada vez más personas tienen Smartphones, de hecho, se calcula que a final de año habrá más móviles que personas en el mundo.
El objetivo de esta filosofía es llegar a un mayor número de personas, así como centrar el contenido del diseño en algo más funcional, teniendo en cuenta que cuando perdemos hasta el 80% de la pantalla se tiende a priorizar y optimizar el contenido al nuevo contexto.
Junglee, la nueva tienda lanzada por Amazon para el mercado indio, es un ejemplo de cómo se aplica este concepto. Amazon optó por el Mobile First ya que en India la mitad de los accesos a internet se realizan a través de los móviles.
Web responsive
En el caso del web responsive, primero se desarrolla la versión de escritorio pensada para ordenadores y posteriormente esta se adapta para poder mostrar el sitio web de forma correcta en pantallas más reducidas. Lo que se busca con esta técnica es la correcta visualización de una misma página en distintos dispositivos, ya sean ordenadores, tablets o móviles.
Se caracteriza porque tanto contenidos como imágenes son fluidos y se usa un código media query de CSS3. Este tipo de diseño permite reducir el tiempo de desarrollo, evita los contenidos duplicados y aumenta la viralidad.
Cómo elegir entre Mobile First y Web Responsive
Existe un debate sobre cuál es el tamaño de pantalla ideal para adaptar distintos contenidos, y aún ahora no se ha llegado a una conclusión puesto que es un target muy flexible. Por tanto ¿qué podemos sacar en claro? Quizás estamos enfocando el concepto de un modo erróneo, quizás el concepto “mobile” no tendría que hacer referencia al dispositivo sino al acceso que tenemos a la información y a los contenidos. Quizás no deberíamos obsesionarnos acerca de qué es mejor iOs o Android, o el teléfono o la tablet. Puede que debamos centrar nuestra atención en las pantallas y no en los dispositivos.
Si nos fijamos, en los negocios dedicados exclusivamente al mercado mobile como podrían ser Instagram o Wave o incluso aplicaciones de mensajería como Facebook Messenger o WhatsApp han desarrollado aplicaciones web que usan diseños orientados a pantallas más grandes.
Postgrado en UX & UI Product
Aprende a realizar un programa centrado en el cliente y con enfoque a medios digitales
¡Quiero saber más!Irónicamente, cuando pensamos en el desarrollo de producto nos fiamos más en una pantalla grande. En el trabajo, la mayoría de la gente pasa delante de un monitor una gran parte del día con lo que concluimos que la pantalla dominante en el ámbito laboral sigue siendo una grande y es difícil que esto cambie. Por eso, si tu negocio se dedica al diseño de software para vender a empleados o compañías probablemente debas plantearte un diseño tanto para pantallas grandes como otras más pequeñas. Es decir, no se trata únicamente de hacerlo implementando el Mobile First. Del mismo modo, si lo que te planteas es diseñar una app de creación de contenido que vaya más allá de los 140 carácteres o bien una foto, probablemente pueda desarrollarse mejor en una pantalla grande. Por ejemplo, yo no estoy escribiendo este artículo desde mi teléfono ni tan solo una tablet. Necesito una pantalla grande.
Por lo tanto vemos que el diseño web para ordenadores es en ciertas ocasiones más útil que el diseño mobile.
¿Es el Mobile First un negocio de nicho?
Viendo lo comentado anteriormente, podemos decir que es cierto que para muchos servicios el uso de dispositivos móviles es mucho mayor que el de los dispositivos de escritorio, lo que no es cierto es que esto es un patrón universal. Del mismo modo que para mucha gente la principal pantalla es la de su Smartphone, la que usan la mayor parte del tiempo, pero no es la única pantalla que importa. El mundo se está llenando de miles y miles de pantallas, pero no todas ellas son teléfonos.
Por lo tanto, si lo que importa son las pantallas y no los dispositivos, la idea de un negocio que implemente el concepto Mobile First o Mobile Only es que se dirige a un nicho muy concreto. Cuando estos disruptivos negocios mobile crezcan y escalen se darán cuenta de que necesitan poder ofrecerles a sus usuarios contenidos tanto para pantallas pequeñas como grandes.
Además, se ha de tener en cuenta que existen otras pantallas grandes, como las televisiones, que están evolucionando y cada vez se orientan más a Internet.
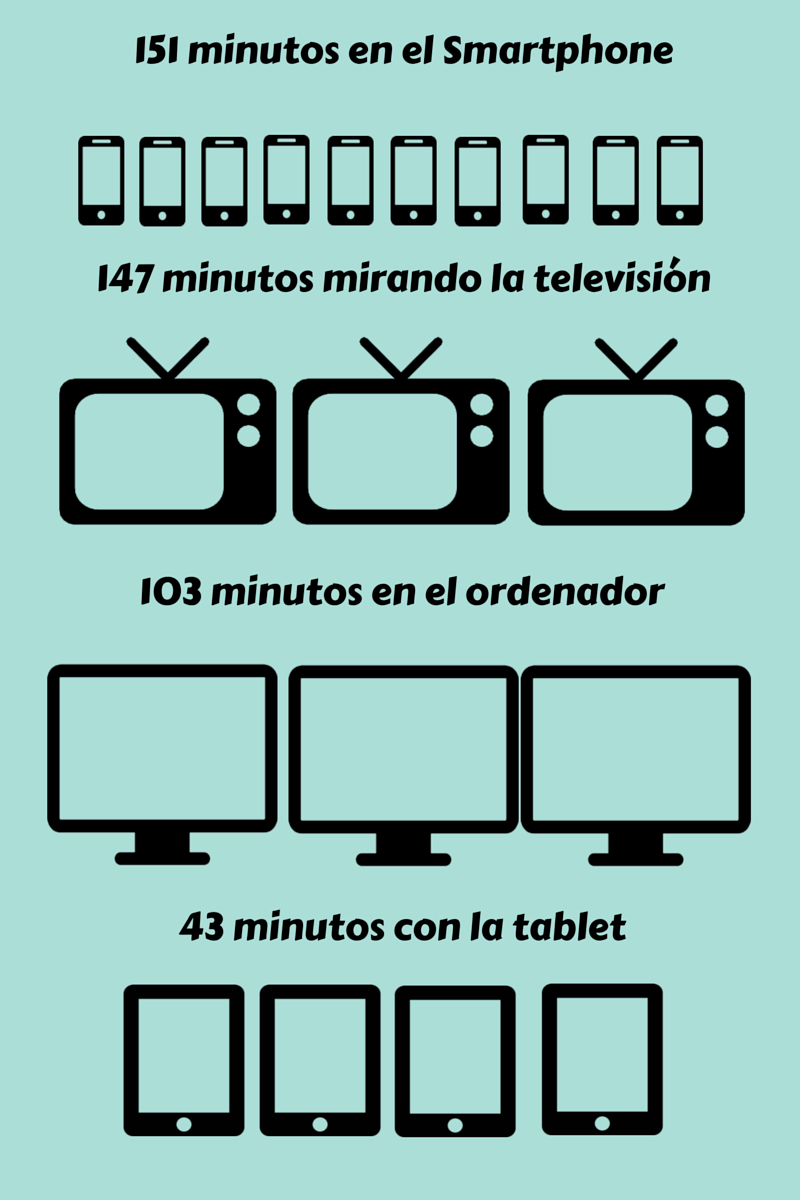
La clave está en pensar en el tiempo que pasamos ante las pantallas: De media, pasamos unos 444 minutos (7,4 horas) cada día:
En definitiva, no existe un mejor o peor enfoque, ambos, tanto el Mobile First como el Web Responsive son igual de funcionales. Por eso, a la hora de decidir entre Mobile First o Web Responsive es necesario estudiar tu propia audiencia y considerar desde qué dispositivos se visualiza tu sitio web. Para ello, revisa tus analíticas y descubre bajo qué circunstancias los usuarios visitan tu site. El Mobile First es una tendencia y como tal podemos encontrar tanto gente a la que le encanta como gente que lo odia. Desde IEBS te recomendamos que evites caer en ninguno de estos dos grupos y usarlo cuando más útil te pueda ser validando tu decisión con datos reales.
¿Cuál crees que se adapta más a tu negocio? Si buscas conocer las posibilidades que te ofrecen los dispositivos, las tecnologías y los canales de comunicación y marketing móviles ¿por qué no le echas un ojo al Master en Marketing Digital con Especialización en Mobile Marketing de IEBSchool? Seguro que encontrarás lo que andas buscando.
Postgrado en UX & UI Product
Aprende a realizar un programa centrado en el cliente y con enfoque a medios digitales




Great blog. Thanks for this information. everyone needs to know about this. But I will be happy if you post latest one. Anyhow, we all love this blog.
Thanks.
Thanks you very much. Your feedback’s great!
Best regards!
creo que mezclas / enfrentas dos cosas muy distintas en concepto y contexto… Si me permites la observación…
Mobile first quiere decir «empiezo por la vista móvil y lo justo y necesario para ser cargado bajo condiciones de conexión justitas» esto es, menos códigos, imágenes más pequeñas, etc. LUEGO, si detecto (mediante media queries, navegador, plataforma, etc) que puedo hacer más cosas con mayor pantalla y potencia de procesado, ya las añado.
Tanto si un sitio web se desarrolla en base a este patrón como si no, puedes o no tirar de Responsive. No tienen nada que ver una cosa con la otra y pueden ir juntas o no.
Yo he montado sitios web responsive que eran mobile first y otros que no.
Otras veces ha sido al contrario, he montado una web para ordenadores con hermosas galerías de fotos y widgets a cascoporro y a posteriori me las he tenido que ingeniar para encajar todo eso en la vista en móviles del sitio web…
Por experiencia y buenos resultados, mobile first es una muy buena idea. Pero encuentro absurdo considerar este enfoque un opuesto del Responsive, que no es más que una herramienta que mide pixels de la pantalla…
Great article, thanks for sharing with us.