En la red existen páginas webs para todos los gustos. Las hay más bonitas, más feas, que publican en un idioma o en cinco diferentes. Decidir la estética y el contenido que forma parte de ella es importante, pero hay un factor esencial sin el que todas estas variables pasarán a un segundo plano: su velocidad de carga. Para evitar poner a prueba la paciencia de nuestros visitantes, debemos dedicar el tiempo necesario a trabajar su optimización. Si quieres descubrir 10 herramientas para hacer un test de velocidad web, este post es para ti
Te puede interesar: Master en SEO y SEM
Índice de contenidos
¿Por qué es importante hacer un test de velocidad web?
Vivimos en la era de la inmediatez. Internet ofrece cada día más opciones con las que encontrar los productos y servicios que buscamos, y los usuarios cada vez aguantan menos a que los resultados aparezcan delante de su pantalla. Por eso, si la velocidad de tu sitio web no es buena, tienes trabajo por delante que hacer antes de difundir su contenido entre tu audiencia.
Ya en el año 2010, Google confirmaba que el tiempo de carga era uno de los factores clave para posicionar un sitio web en sus páginas de resultados. Aunque su algoritmo no deja de cambiar constantemente, la experiencia que el usuario tiene en una página influye considerablemente en la consideración que el buscador tiene a la hora de presentarte entre los primeros puestos.

Consejos para mejorar la velocidad de la web
Hay un dato definitivo con el que entenderás la importancia de optimizar la velocidad en tu sitio web: según un informe de la plataforma de analítica Kissmetrics, el 40% de los visitantes abandonan aquellas páginas que tardan más de tres segundos en cargar, descendiendo las conversiones un 7% en cada segundo extra de espera.
Cuanto más veloz cargue tu página web, más oportunidades tendrás para que tanto los buscadores como los usuarios accedan a tus contenidos. Por eso es clave trabajar con herramientas con las que hacer un test de velocidad web. Te damos cinco consejos para que mejores la velocidad de tu sitio web:
1# Comprime las imágenes
Si insertas fotografías con un peso importante estarás complicando la carga de tu página. Los elementos multimedia de una web suponen hasta un 50% de su peso, por eso es importante que reduzcas su tamaño mediante plugins de optimización para WordPress, como Tinypng, o con aplicaciones de escritorio, como PhotoScape, con las que podrás aligerar su peso fácilmente.
2# Trabaja con Core Web Vitals
Cuando hablamos de Core Web Vitals lo hacemos de uno de los factores con los que Google evalúa la experiencia de usuario en la actualidad. Con ello pretende multiplicar la rapidez de carga y la experiencia de usuario, proponiendo unos criterios unificados que te permitan ofrecer una experiencia óptima y que irán evolucionando con el tiempo. Trabajar con el análisis de herramientas como PageSpeed Insights, Chrome User Experience Report y Search Console te ayudarán a diagnosticar cómo mejorar el rendimiento de tu sitio.
3# Evita los redireccionamientos múltiples
Es una de las principales recomendaciones SEO para contribuir a la experiencia de usuario y para ponerle las cosas fáciles a los buscadores, algo que implica una solicitud adicional y que contribuye a la lentitud de la carga. Trabajar con diseños responsive ayudará a evitar los redireccionamientos múltiples, además de trabajar con plugins como SEO Redirection, que encontrará redirecciones de las que puedes prescindir.
4# Optimiza tus imágenes mediante la carga diferida o lazy load
Es una práctica de la que ya te hablamos en nuestro post sobre cómo optimizar el SEO para imágenes que conlleva la carga de las imágenes que forman parte de tu sitio según estas vayan apareciendo en tu pantalla. Esto reducirá el número de solicitudes de HTTP, algo que gusta mucho a Google. Puedes trabajarlo con plugins como BJ Lazy Load o Lazy Load by Rocket.
5# Reduce en lo posible los códigos de tu página
Cuanto más condensado sea el código HTML, CSS y Javascript que utilices, mejor. Eso significa dejar de lado los saltos de línea y los espacios en blanco, por ejemplo. Prescinde de la información que no añada valor a tus usuarios para volver más ligero tu site. Puedes probar con plugins como W3 Total Cache para llevar a cabo esta labor.
SEO OnPage y SEO OffPage
Herramientas para hacer un test de velocidad web y móvil
Tanto si eres un experto en desarrollo como si simplemente quieres tener una web lo más optimizada posible, seguro que llegados a este punto quieres que te contemos cómo medir la velocidad de carga de tu página web. Pues bien, toma nota de las mejores herramientas con las que podrás hacer un test de velocidad web y mobile:
Master en SEO y SEM
La capacidad estratégica y analítica, la gestión de proyectos SEO y el acceso a las mejores herramientas a tu alcance
¡Infórmate!1# GTmetrix
Comenzamos hablando de una aplicación de pago que cuenta con una versión gratuita que te servirá para conocer mediante gráficas la velocidad a la que se cargan los diferentes elementos que conforman tu página web. Usando GTmetrix conseguirás un completo informe en el que lograrás identificar fácilmente dónde se encuentran los puntos débiles a trabajar para mejorar el tiempo de carga.
2# Test My Site (Page Speed Insights)
A través de Think with Google, la compañía americana permite descubrir cómo mejorar la versión móvil de tu página web con el objetivo de impulsar tu negocio a través de los consejos que te ofrecen una vez realizado el análisis. Entre los resultados de Test My Site encontrarás una interesante comparativa con los sitios de tu competencia directa y diferentes sugerencias con las que podrás ponerte a trabajar. Además Google ofrece una completa herramienta para desarrolladores: Page Speed Insights
3# Pingdom
Además de la misma función que las herramientas anteriores, Pingdom identifica los cuellos de botella en los que deberías poner el foco para mejorar la experiencia de usuario. Gracias a las más de 70 fuentes con las que trabajan para probar tu página web, conseguirás análisis exhaustos que te harán plantearte si merece la pena apostar por uno de sus planes de pago. La alerta que te avisará siempre que haya algún problema de última hora es uno de sus puntos fuertes.

4# Dotcom-Monitor
Con Dotcom-Monitor podrás probar la velocidad de tu página web en navegadores reales desde diferentes ubicaciones de todo el mundo con el objetivo de analizar cómo mejorar tu clasificación en motores de búsqueda como Google y conseguir mayor volumen de retención y conversión de tus clientes.
5# Lighthouse
Lighthouse es una aplicación gratuita y automatizada que se instala en tu navegador habitual, permitiéndote trabajar en una auditoría de una página web que te permitirá identificar un buen número de acciones con las que podrás optimizar el site.
6# Yslow
Una de las herramientas más completas de nuestra lista, Yslow, te permitirá analizar tu sitio web íntegramente y obtener diferentes recomendaciones relacionadas con el rendimiento actual de tu presencia online a partir de 34 reglas de optimización con las que volver tu sitio considerablemente más rápido.
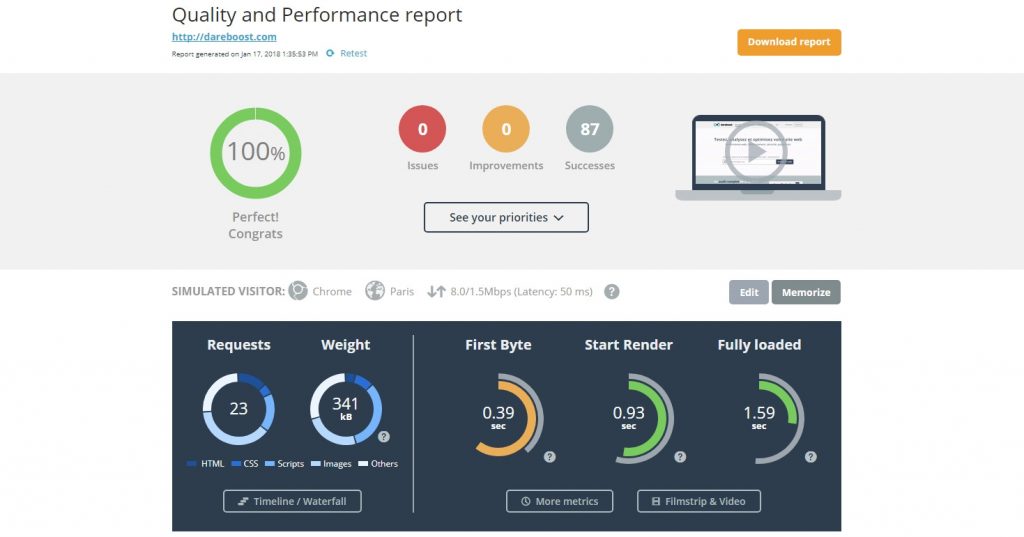
7# Dareboost
El test de velocidad que ofrece Dareboost te dejará poner a prueba tu página web desde 13 ubicaciones de prueba diferentes y 7 dispositivos, entre los que se encuentran distintos dispositivos móviles. Su informe con recomendaciones divididas en varias categorías te pondrá las cosas fáciles para ponerte en acción.

8# Mobile Friendly Tester
Una herramienta más creada por Google con la que descubrir si tu página web está optimizada para móviles, vinculada directamente con Search Console. El informe de usabilidad móvil que te entregará Mobile Friendly Tester te permitirá analizar datos de importancia con los que optimizar la versión móvil de tu página web.
9# Optimizely
Si trabajan con ella grandes marcas como Ebay, Dolby o Pizza Hut es porque tienen motivo. Y es que la plataforma de optimización de experiencias digitales de Optimizely te ayudará a crear y optimizar tus sitios web mediante la realización de test Web A/B, análisis con recomendaciones y variables de diseño con los que puedas empezar a mejorar la experiencia de navegación.
10# Uptrends
En último lugar y no por ello menos importante, Uptrends, una herramienta de pago que puedes probar gratuitamente durante 30 días, tiempo suficiente para poner a prueba la velocidad de tu web, evaluando el tiempo de carga de tu página tanto en ordenadores como dispositivos móviles hasta en 10 ubicaciones diferentes. ¿Quieres ver cómo influyen en la carga de tu página web los diferentes anchos de banda y navegadores que utilicen los usuarios? ¡Pues también puedes hacerlo!
¿Te ha gustado el post? Nos encantaría leer tu opinión en forma de comentario. No olvides que, si llevas tiempo pensando en formarte en SEO, dentro del catálogo formativo de IEBS encontrarás el Master en SEO y SEM, con el que aprenderás a aumentar tu visibilidad y controlar el posicionamiento orgánico en los buscadores con los mejores profesionales del sector. ¡Anímate y conviértete en el líder del futuro que sueñas!
Master en SEO y SEM
La capacidad estratégica y analítica, la gestión de proyectos SEO y el acceso a las mejores herramientas a tu alcance
¡Infórmate!
Hola, que interesante foro, la verdad voy en tronco común de la carrera de mercadotecnia, por el momento no he utilizado ningun foro pero me parece una gran idea y creo que la utilizare a futuro.