Los datos no engañan: hoy en día, la mayor parte de la población que usa Internet accede a él a través de un dispositivo móvil en vez de hacerlo en el ordenador. Según diferentes estudios, las aperturas de correos electrónico en móviles no han dejado de crecer, mientras que el acceso desde el formato escritorio sigue una tendencia opuesta. Si estás pensando en trabajar tu estrategia de email marketing, es importante que entiendas qué es el diseño responsive y su importancia en los resultados de tus campañas. ¡Sigue leyendo y descubre los mejores trucos para crear un diseño responsive en email marketing!
Te puede interesar: Master en Marketing Digital
Índice de contenidos
¿Qué es el diseño responsive en email marketing?
El diseño responsive en email marketing es aquel diseño de un correo electrónico que está creado para que se adapte automáticamente a los tamaños de los diferentes dispositivos con el objetivo de conseguir una interacción óptima por parte de los usuarios. Según un estudio de Data Axle, las marcas que usan diseños responsive obtienen hasta un 24% más de clics y un 6% más de aperturas que aquellas que usan non-responsive emails.
Y es que, con el paso de los años, los consumidores nos hemos ido conectado cada vez más a la red mediante dispositivos móviles, convirtiéndose en una extensión más de nuestro propio cuerpo. Aunque muchas marcas tardaron en adaptarse a este formato de email marketing debido a las dificultades de diseño y renderización que suponía el HTML y CSS, hacer uso de diseños adaptados a cada pantalla es más la norma que la excepción.
Para aquellos que aún dudan de la importancia de adaptar los emails a los dispositivos móviles, os dejamos una gráfica en la que se muestra la estimación de crecimiento en el uso de correo electrónico del año 2017 al 2025. Teniendo en cuenta estos números, parece evidente la necesidad de priorizar que un usuario lea correctamente las ofertas o promociones que les enviemos. ¡Sigue leyendo y descubre cómo hacerlo!

Trucos para crear un diseño responsive en email marketing
Ante el imparable uso de los dispositivos móviles en los últimos años, diseñar teniendo en cuenta el pensamiento mobile first es esencial. Esto significa que el mundo ha cambiado y que debemos poner en primer lugar la necesidad de adaptar la información a dispositivos que pueden ser desde una televisión a un móvil. Para ello, deberemos hacer uso de diseños adaptables que se preocupen por lograr la mejor experiencia de usuario en cada situación. ¡Te damos cinco trucos para conseguirlo!
1# Adapta tus emails a los principales clientes
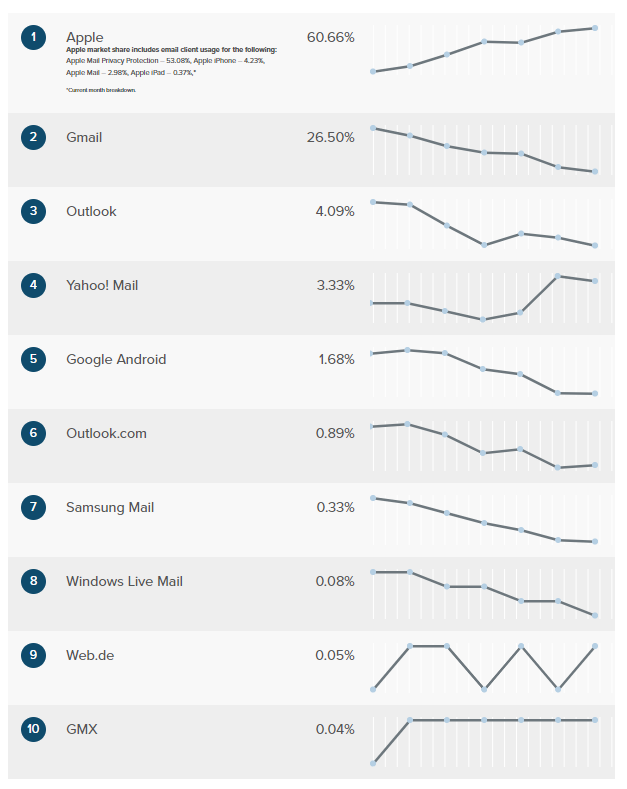
Aunque en el mercado haya muchos proveedores de email, lo primero que tienes que proponerte es adaptar tus emails a aquellos que tengan la cuota de mercado más alta. Según Litmus Email Analytics, con datos actualizados a 2022, son los siguientes:

Como puedes ver, solo Apple y Gmail reúnen más del 86% de la cuota de mercado actual, por lo que debe ser urgente que nuestros correos se adapten al móvil teniéndoles siempre en mente. Después, podrás pensar en el resto. De igual manera, ve más allá de estos datos y analiza los de tu target para averiguar cómo cambian estos números y crea plantillas que puedas reutilizar y editar en tus campañas habituales. En este post que publicamos hace pocos meses, puedes encontrar diferentes plantillas que pueden venirte bien.
Una vez dominados, podrás ir un paso más allá y seguir mejorando tu adaptabilidad para que esta sea satisfactoria en el resto de clientes de email. De todas maneras, averigua cuáles son los 2 o 3 proveedores que usa la mayoría de tu target y asegúrate de que tus emails estén perfectamente diseñados para ellos. A partir de esos datos, busca plantillas que puedas utilizar en tus campañas habituales de email marketing. Sin lugar a duda, optimizarás el tiempo de trabajo y ofrecerás una experiencia de usuario satisfactoria.
2# Diseña el diseño responsive pensando en la comodidad de tus usuarios
El usuario busca comodidad y encontrar aquello que le interesa de manera rápida y eficaz. No te olvides de tener en cuenta que hay personas con los dedos más grandes que otras, así que apuesta por botones grandes y que se ajusten a todo el mundo (apuesta, como mínimo por aquellos que tengan 44×44 px. como mínimo) para garantizar la usabilidad de tus emails.
Executive Master en Marketing Digital, Analítica y UX
Conviértete en un experto en marketing digital
¡No me lo pierdo!Además, asegúrate de que el texto de tus correos sea legible. Para eso es clave que dejes de lado los tamaños de letra demasiado pequeños, algo que conseguirás trabajando con título mínimo de tamaño 22 y un cuerpo mínimo de 14. Por último, incluye CTA que llamen la atención de los usuarios.
3# Recuerda que menos es más
Como dice el refrán: a buen entendedor, pocas palabras bastan. Así que no te empeñes en saturar a los usuarios con contenido innecesario. Cuéntales únicamente aquello que puede interesarles y haz que tus diseños sean atractivos visualmente. Eso sí: trabaja la calidad de los textos. El diseño llama la atención, pero el contenido es el que determina que el usuario haga clic o te mande a la papelera.
Hoy en día, el contenido es el que hace que el usuario se acerque más o menos a la conversión esperada. Así pues, se breve y conciso sin olvidar transmitir el mensaje de manera original y efectiva.
Email marketing: la guía perfecta para empezar
4# Acorta al máximo el proceso de conversión
Cuanto más simple y más corto sea el proceso de conversión, mejor. Aumentarás la confianza si disminuyes los pasos del proceso de compra y lo conviertes en un proceso fácil y rápido de llevar a cabo. Como ya hemos comentado, el usuario busca comodidad, y aún más si la acción conlleva gastar dinero. Por lo tanto, facilita al máximo la consecución de sus objetivos.
Una buena manera de hacerlo es enlazar tu email con la aplicación de tu marca. Ofrécele descargársela de una manera sencilla, si aún no la tiene. En caso de que tu marca no tenga app, redirige al usuario a una web adaptada donde el proceso de conversión se pueda llevar a cabo en el menor número de pasos posible.

5# Trabaja el asunto de tus emails
El asunto es un punto crítico, y más si hablamos de dispositivos móviles. Se trata del primer elemento que ve el usuario, por lo que es decisivo a la hora de determinar la apertura de nuestros emails. Además, es importante tener en cuenta que cada cliente muestra más o menos caracteres en función de sus características. Cuida esos detalles e intenta que tus asuntos se vean a la perfección en todos los dispositivos móviles.
Del mismo modo que pasa con el cuidado del contenido de tus correos, la brevedad debe ser habitual. Por tanto, busca un asunto breve a la par que bien trabajado y que logre transmitir el mensaje de tu marca de forma atractiva para crear en el usuario una curiosidad que le lleve a abrir tu envío.
Probablemente ya hayas entendido que las personas están cada vez más conectadas a sus teléfonos móviles, algo que debe conllevar el esfuerzo de las empresas por ofrecer al usuario una experiencia de uso fácil y cómoda para que utilice sus servicios a través de estos dispositivos, aumentando la curva de conversión vía móvil.
¿Qué te ha parecido el post? Esperamos tus comentarios y sugerencias, además de recomendarte nuestro Master en Marketing Digital con el que podrás profundizar en esta materia y convertirte en un profesional único de marketing digital capaz de atraer tráfico, medirlo y optimizarlo para mejorar la conversión. ¡Disfruta de 1125 horas de aprendizaje guiadas por profesionales en activo!
Executive Master en Marketing Digital, Analítica y UX
Conviértete en un experto en marketing digital
¡No me lo pierdo!
Siempre muy claros en su presentación, información muy útil y práctica, gracias
Excelente material visual, conceptual y práctico.
Gracias Miriam!
¡Gracias a ti por el comentario, Esteban!