WordPress es una herramienta que nos permite crear un blog de manera fácil y rápida, sin necesidad de saber programación. No obstante, también nos permite modificar sus funciones mediante la utilización de código fuente, e incluso crear plugins propios para crear un sitio web totalmente personalizado y adaptado a nuestras necesidades. Quieres aprender desde cero cómo crear tu propio plugin? ¡No te pierdas esta guía para principiantes!
Índice de contenidos
Guía paso a paso para crear un plugin de WordPress
1# Cómo crear un plugin desde cero
Lo primero que debemos realizar para crear un plugin de WordPress es entrar en la carpeta donde encontramos toda la información sobre nuestro wordpress, y buscar el archivo llamado “wp-content/plugins”, dentro de este, deberemos añadir un fichero con el código fuente. En este caso lo llamaremos “wpplugin-ejemplo”. Para poder añadirlo, deberemos crear una carpeta, que le daremos el nombre de “wp-content/plugins/wpplugin-ejemplo/” y en el interior añadiremos el fichero “wpplugin-ejemplo.php” en este caso, y que deberá contener la siguiente información de código:
<?php /** * Plugin Name: Ejemplo de wpplugin * Plugin URI: http://wpplugin.es * Description: Este plugln modifica los títulos de las entradas. * Version: 1.0.0 * Author: Ester Ribas * Author URI: http://ester-ribas.com * Requires at least: 4.0 * Tested up to: 4.3 * *Text Domain: wpplugin-ejemplo * Domain path: /languages/ */ defined( 'ABSPATH' ) or die( '¡sin trampas!’ );
Una vez realizados estos pasos, si entramos en el editor de WordPress de nuestro sitio web y clicamos el apartado Plugins, veremos que el plugin que hemos creado aparece correctamente listado. Por tanto, WordPress está usando toda la información que hemos añadido mediante “wpplugin-ejemplo.php”.
¡Genial! Ya tenemos nuestro primer plugin de WordPress instalado, pero… ¿que nos aporta? Realmente, tal y como está, no nos sirve absolutamente para nada, por esto, pasamos a añadir alguna funcionalidad.
2# Cómo añadir alguna funcionalidad al plugin creado
WordPress ofrece distintas APIs para implementar nuevas funcionalidades, a continuación mostramos un listado de las APIs más básicas que podemos utilizar.
- Plugins API: Esta es la más básica de todas.
- Widgets API: Da la posibilidad de crear nuevos widgets.
- Options API: Podremos almacenar las opciones de configuración de nuestro plugin.
- Settings API: Nos permite crear páginas de configuración del plugin que hemos creado.
Una vez decidida que tipo de API vamos a utilizar, entra en juego el concepto hook, un mecanismo que permite “poner” las acciones de nuestro plugin en distintas partes de WordPress. Vamos a ver en qué consiste el concepto hook.
Hook
Este nos permite añadir funcionalidades al plugin. Al final del fichero wpplugin.php deberemos añadir el siguiente código:
add_filter( 'the_title', 'wpplugin_cambiar_titulo', 10, 2 );
function wpplugin_cambiar_titulo( $title, $id ) {
$title = ' [Exclusiva] ' . $title;
return $title;
}
En caso de que hayamos archivado el plugin, si entramos en nuestro blog, veremos que todos los títulos de todas nuestras páginas y entradas tienen incluído el texto [Exclusiva]. ¿Por qué pasa esto? Ahora vamos a analizar lo que acabamos de escribir para verlo mucho más claro.
- Función “add_filter”: En este caso, lo que le hemos dicho a WordPress es que cuando esté a punto de escribir un título de una entrada o página (es decir, cada vez que aparezca “the_title”), ejecute la función “wpplugin_cambiar_titulo”.
- Crear una nueva función: Con el paso anterior lo que hemos hecho ha sido decirle a WordPress que cada vez que aparezca “the_title” deberá realizar una función determinada, no obstante, esta no se desarrolla por defecto, por tanto, deberemos crearla. Debemos tener en cuenta, que tal y como cuenta la documentación o en este caso el código fuente, que la función deberá aceptar los parámetros “$title e $id”.
- Cuerpo de la función: Por lo que hace el cuerpo de función wpplugin_cambiar_titulo, es simplemente el encargado de añadir al título el texto [Exclusiva].
Tipos de hooks
No debemos olvidar que debemos encontrar dos tipos de hooks:
Acciones
Entendemos por acción una función PHP que se ejecuta cuando se produce un cierto evento en WordPress, estos pueden ser guardar una entrada, modificar la base de datos, entre otros.
Filtros
A pesar de que los filtros son parecidos a las acciones, estos tienen la diferencia de que reciben un valor de entrada. Realmente, el código que hemos escrito anteriormente es un filtro, puesto que toma como valor de entrada cualquier título que aparezca en la entrada o página.
3# Cómo crear un plugin un poco más potente
Realmente con la información anterior, ya tendríamos las nociones básicas para hacer cualquier cosa en WordPress, no obstante, ¿por qué no ir un poco más allá? A continuación vamos a aprender cómo modificar el editor de entradas, guardar el nuevo campo y modificar el título con ese nuevo campo, para darle una funcionalidad específica y que nos aporte realmente valor a nuestro sitio.
Modificar el editor de entradas
En este caso, se debe añadir una nueva caja de edición dentro de las entradas de WordPress donde podremos especificar un texto cualquiera. Importante, este texto será específico para cada entrada y será una “Extensión del título”.
Guardar el nuevo campo
Deberemos modificar la información que WordPress almacena de una entrada y la deberemos añadir a un campo adicional, para así almacenar o recuperar la “extensión del título”.
Modificar el título con ese campo
Con esta modificación conseguiremos que los títulos de cada entrada incluyan la extensión almacenada en 2. ¿De qué nos sirve esto? Pues que el autor de cada entrada pueda añadir el texto que quiera al lado del título.
Añadir la caja (metabox) en el editor de entradas
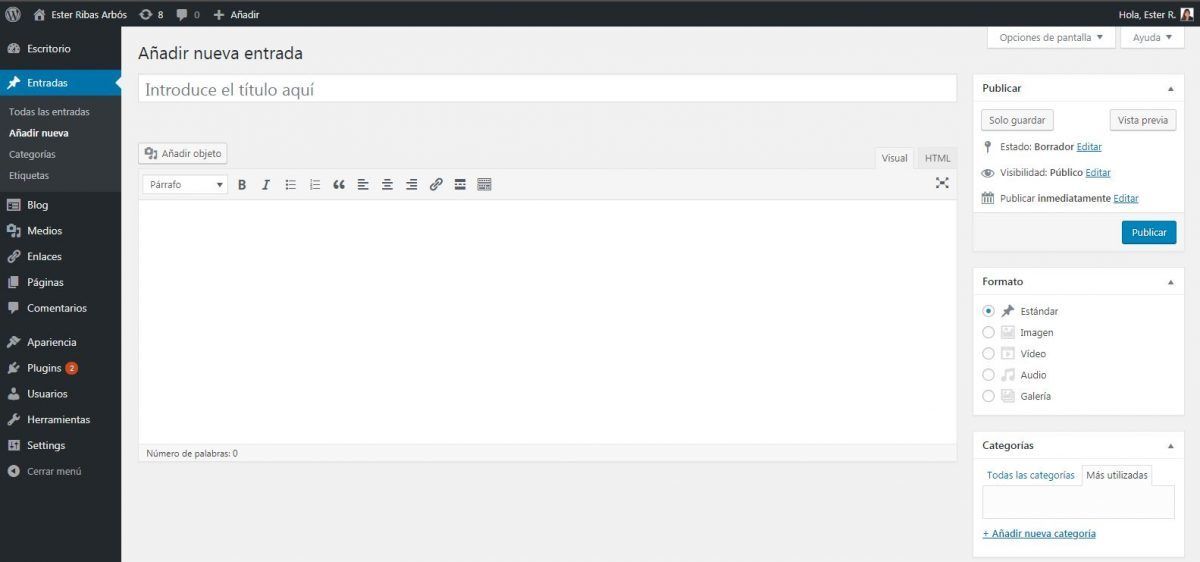
Antes de nada, esta es la apariencia que tiene por defecto el editor de entradas de WordPress.
Si nos fijamos en la imagen, las meta boxes son las “cajas” que nos aparecen al lado derecho, como por ejemplo la de Publicar, Etiquetas, etc., por tanto, estas meta boxes nos permitirán añadir información adicional de nuestra entrada.
Para poder crear una meta box deberemos realizar una búsqueda en el Codex de WordPress para encontrar la función “add_meta_box” y que se encuentra escrita de la siguiente manera:
add_meta.box( Sid, Stitle, $callback, $screen, $context, $priority, $callback_args );
Una vez encontrada la funcionalidad, para poder crear nuestra propia meta box, deberemos añadir este código.
<?php
add_action( 'add_meta_boxes_post’, 'wpplugin_add_meta_boxes’ );
function wpplugin_add_meta_boxes() {
add_meta_box(
'wpplugin-extension-titulo',
'Extensión del Título,
'wpplugin_print_etension_titulo_meta_box'
);
}
function wpplugin_print_extension_titulo_meta_box( $post ) {
// Contenido vacio
}
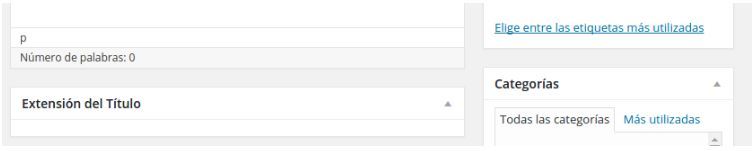
Tras la introducción de este código, si vamos a la página añadir nueva entrada de nuestro WordPress, abajo del todo nos aparecerá lo siguiente:
Master en Analítica Web, Usabilidad y Experiencia de Usuario (UX)
Aprende a controlar, medir y mejorar las inversiones de la empresa gracias a un plan de acción
¡Me interesa!En caso de que queramos añadirle contenido, simplemente deberemos definir el cuerpo de la función “wpplugin_print_extensión_titulo_meta_box”.
<?php
function wpplugin_print_extension_titulo_meta_box( $post ) { ?>
<label for=''wpplugin-extension-titulo">Texto:</label>
<input name="wpplugin-extension-tltulo" type="text" />
<?php
}
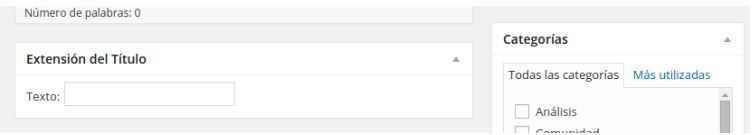
De esta forma conseguiremos lo siguiente:
Cómo guardar permanentemente esta extensión
Gracias a la meta box que acabamos de crear, podemos especificar el texto que habrá que añadir en el título de una entrada cualquiera, pero para ello, es de suma importancia que guardemos en la base de datos las acciones realizadas anteriormente.
WordPress piensa en todo, y gracias a sus campos personalizados, podemos guardar cualquier tipo de información adicional a una entrada. Vamos a ver entonces cómo quedaría el código.
<?php
add_action( ‘save_post’, ‘wpplugin_save_extension_titulo’ );
function wpplugin_save_extension_titulo( $post_id ) {
// Si se está guardando de forma automática, no hacemos nada.
if ( defined( DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}
// Si nuestro campo de texto no está disponible, no hacemos nada.
if ( ! isset( $_REQUEST['wpplugin-extension-titulo'] ) ) {
return;
}
// Ahora sí, coger el valor del campo de texto y limpiarlo por seguridad.
$texto = trim( sanitize_text_field( $_REQUEST['wpplugin-extension-titulo'] ) ) );
// Guardarlo en el campo personalizado "_wpplugin_extension_titulo"
update_post_meta( $post_id, '_wpplugin_extension_titulo', $texto );
}
Simplemente lo que hemos hecho ha sido crear una nueva función “wpplugin_save_extension_titulo” que se ejecuta en el momento que que WordPress va a guardar una entrada en la base de datos “accion save_post”. A continuación, deberemos coger este valor y pasarlo por la función “sanitize”. Esto es imprescindible realizarlo con todos los valores de los usuarios.
En caso de que queramos recuperar el valor anterior, deberemos acceder a un array de PHP llamado “$_REQUEST”. Este contiene los valores enviados al guardar la entrada y, en contreto el campo “<input type=”text”>” añadido en nuestra meta box. Para poder acceder a ese valor, tan solo deberemos usar el nombre de campo “wpplugin-extension-titulo”. Una vez realizado esto, deberemos guardar el valor en un campo personalizado al que por ejemplo llamaremos “_wpplugin_ejemplo_extension_titulo” mediante el uso de la función “update_post_meta”. De esta manera, cada vez que editemos y guardemos una entrada, el valor que hayamos introducido en el campo de nuetra meta box quedará guardado dentro de este campo personalizado.
No obstante, si editamos una entrada, añadimos un texto a ese campo y lo guardamos, veremos que el campo aparece vacío, como si no lo hubiéramos guardado de manera correcta. Esto sucede, porque cada vez que pintamos el campo de texto “input”, este está vacío. Por tanto, si queremos que muestre el valor del campo personalizado, tendremos que recuperar ese valor de la base de datos.
<?php
function wpplugin_print_extension_titulo_meta_box( $post ) {
$post_id = $post->ID;
$val = get_post_meta( $post_id, '_wpplugin_extension_titulo’, true ); ?>
<label for= "wpplugin-extension-titulo">Texto:</label>
<input name="wpplugin-extension-titulo" type="text" value="<?php
echo esc_attr( $val );
?>" />
<?php
}
Para poder recuperar el valor del campo personalizado, simplemente deberemos usar la función “get_post_meta” con el identificador de la entrada y el nombre del campo en cuestión. Luego solo deberemos escribir el valor donde toque, que en este caso será dentro de la etiqueta “value” que encontramos en el “input”. Por tanto, quedaría de la siguiente manera:
<input ... value="Este es mi "texto" favorito" />
Pero si nos fijamos, vemos que quedan demasiadas comillas y no se lee bien, puesto que parece que nos queda mal formateado. Es por esto, que deberemos pasarlo por una función llamada “esc_attr”. Esta función, es la encargada de escapar de los caracteres que podrían romper el HTML resultante. El valor que nos quedaría utilizando esta función sería el siguiente y funcionara perfectamente puesto que las comillas se han sustituido por “"”.
<input ... value="Este es mi "texto" favorito" />
Una vez realizados todos estos pasos, solo nos queda usar esta cadena de texto:
<?php
function wpplugin_cambiar_titulo( $title, $id ) {
$texto = get_post_meta( $id, '_wpplugin_extension_titulo', true );
if ( ! empty( $texto ) ) {
$title = $title . ' '. $texto;
}
return $title;
}
De esta manera, recuperaremos el valor usando la llamada que ya conocemos. ¡Y ya está! Ya tenemos nuestro plugin hecho. Destacamos que parte de este post, está basado en el código de David Aguilera.
¿Tienes tu sitio web ya creado? Aprende a optimizarlo al máximo con el Master UX en el que aprenderás a controlar, medir y mejorar las inversiones de la empresa gracias a un plan de acción y mejora continua.
Otros artículos relacionados:
- Plugins WordPress avanzados que te harán la vida más fácil
- ¿Qué es AMP y cómo aplicarlo o implementarlo en WordPress?
Master en Analítica Web, Usabilidad y Experiencia de Usuario (UX)
Aprende a controlar, medir y mejorar las inversiones de la empresa gracias a un plan de acción




Estupendo artículo, muy didáctico y perfecto para que los usuarios principiantes y atrevidos, puedan realizar su primer plugin. Saludos.
Hola Ventura, muchas gracias por tu comentario, nos alegra saber que te parece interesante. Por este motivo, te animo a que te suscribas al blog para así poder ver todos los artículos que vamos subiendo. Un saludo
Claramente puede ver su entusiasmo en el artículo
que escribe. La arena espera a escritores más apasionados
como que no tengan miedo de mencionar de qué forma creen.
Siempre y en todo momento busca tu corazón ¡Volveré, en tanto que he marcado
esta página como preferida y lo he twitteado a mis seguidores!
Buenos días Madelaine,
muchas gracias por tu comentario. Es un orgullo leer que te interesan nuestras tendencias. Espero que nos cuentes tu experiencia con posts siguientes.
¡Un saludo!
No sé si serás analítica web o no pero obviamente no has descubierto América con esto, más que nada porque has plagiado un texto de otra persona ya que esto está escrito del 12 de Junio 2018 y otra persona del 22 de Octubre de 2015, qué menos que mencionar de donde has hecho un copy&paste del código. (https://neliosoftware.com/es/blog/creacion-de-plugins-en-wordpress-i/) Me encantaría que cuando alguien haga un contenido para divulgar y «enseñar» no se lleve medallas a costa de otros. De nada
Buenos días,
Mis más sinceras disculpas, debió ser un error de la colaboradora. Ya hemos citado en el contenido al autor del código.
Muchas gracias.
Un saludo!
¡Genial articulo! Como sugerencia, para la próxima podrías hacer que el código PHP que nos muestras no este en una IMAGEN y si en HTML, para poder copiarlo! 🙂
Hola Carlos,
muchas gracias por tu comentario, sí, tienes razón con tu sugerencia. Lo hemos cambiado y ahora sí te permite copiar el código, espero que te sirva de ayuda.
Un saludo!