¿Nunca te has preguntado por qué unas páginas web tardan más en cargar que otras? Si no te lo has preguntado, haz la prueba. Visita desde tu móvil alguna página web de una empresa pequeña que conozcas (sin AMP) y luego ve a tu periódico o blog favorito, la diferencia de carga será de unos pocos segundos, lo necesario para que una página marque la diferencia y resulte más atractiva para el usuario gracias a la buena experiencia de usuario, ya que el tiempo de carga es cada vez un requisito más exigido por los usuarios y también por los motores de búsqueda. Gracias a la aplicación del AMP, algunas páginas web consiguen satisfacer una de las demandas más importantes del consumidor mobile, ¿cómo lo hacen?
Artículos relacionados:
Índice de contenidos
¿Qué es AMP?
AMP (Accelerated Mobile Pages) facilita la creación de páginas web atractivas y con tiempos de carga instantáneos para los usuarios que consumen blogs, periódicos online o cualquier página que actualice el contenido constantemente. Por esta razón, aplicar AMP en una web de una empresa es, cuanto menos, poco recomendable a no ser que tenga un blog, entonces sí sería recomendable aplicarlo ya que sería una página donde los contenidos se actualizan muy a menudo.
AMP, desarrollado por Google en 2015, es compatible con muchas plataformas diferentes y en todos los navegadores y tiene el objetivo, como ya te hemos mencionado antes, de acelerar la velocidad de carga de páginas vistas con el móvil. Un apunte antes de seguir: AMP no sustituye al diseño responsive.
¿Por qué es importante tener AMP en un proyecto web?
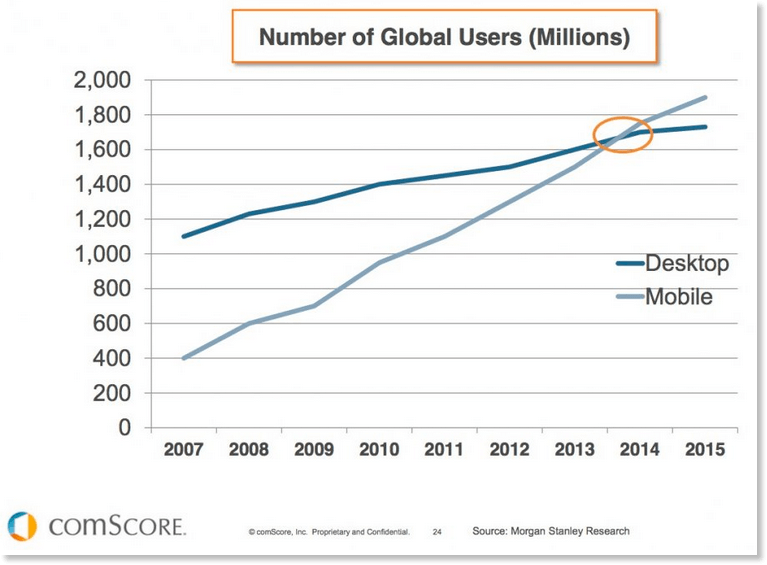
- Cada vez somos más los que utilizamos el teléfono móvil para consumir contenido online, ya sea para realizar compras, leer blogs, periódicos online, visualizar vídeos, etc.
- Las webs con versiones AMP mejoran el posicionamiento en los SERPs
- Proporciona contenido más accesible
- Que el tiempo de carga sea lo más mínimo posible, ayuda a que el usuario no abandone la página. Desde que consumimos tanto contenido online, nos hemos vuelto más exigentes.
- Es un proyecto perfecto para ayudar a las páginas a posicionar en buscadores puesto que la velocidad de carga es importante en SEO.
- El número de usuarios en la web aumentará por el atractivo que aporta el AMP en el sitio.
¿Cómo instalar e implementar AMP en WordPress?
Aplicar un Acelerated Mobile Page en tu página podrá ser la mejor opción que hayas tomado para ganarte a tus lectores y resolver la impaciencia de muchos usuarios. En este caso, te pondremos un ejemplo de cómo aplicar AMP en WordPress.
Una de las opciones es instalando un plugin, en este caso te recomendamos que utilices el plugin de AMP para WordPress. Su uso es muy sencillo puesto que una vez que lo has instalado, el plugin actualiza automáticamente la web de la versión móvil añadiendo “/amp/” al final de cada url o ?amp=1 según la configuración predeterminada que se tenga en WordPress respecto a los enlaces permanentes. Pero te explicamos cómo puedes hacerlo con otros que también merecen la pena.
Si ya te has decidido por implementarlo, no te olvides de indicarle a Google que la versión AMP de cada página tiene una página fuente, esto deberás hacerlo con la etiqueta “rel=canonical”. Pero antes de explicarte cómo puedes hacerlo, te indicamos cómo aplicar AMP en WordPress.
Instala un plugin
La opción más sencilla la trae WordPress, que lo podrás activar accediendo a la opción izquierda de “plugins”. Solo tendrás que escribir el nombre el plugin en el buscador de plugins de WordPress, elegir la opción, clickar en “instalar ahora” y “activar”. Después, deberías activar el AMP for WordPress para modificar la estética de la página.
¿Cuáles son los mejores plugins AMP para WordPress?
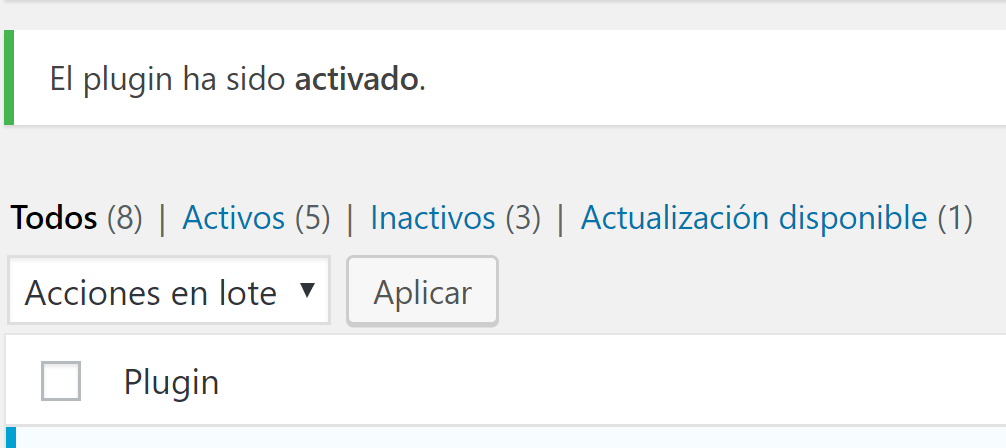
A continuación podrás ver el aviso de que el plugin ya está activado.
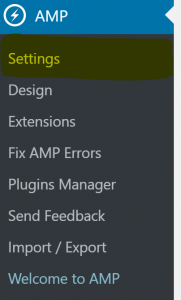
Tras instalar AMP for WP, accede a la pestaña AMP de la barra izquierda y seleccionar “Settings” para poder añadir personalizaciones a la página.
Para continuar , accede a la categoría “páginas” de la misma barra a la izquierda y añade una nueva.
Haz scroll en la página hasta que veas en un recuadro de color rojo “start the AMP Page Builder”.
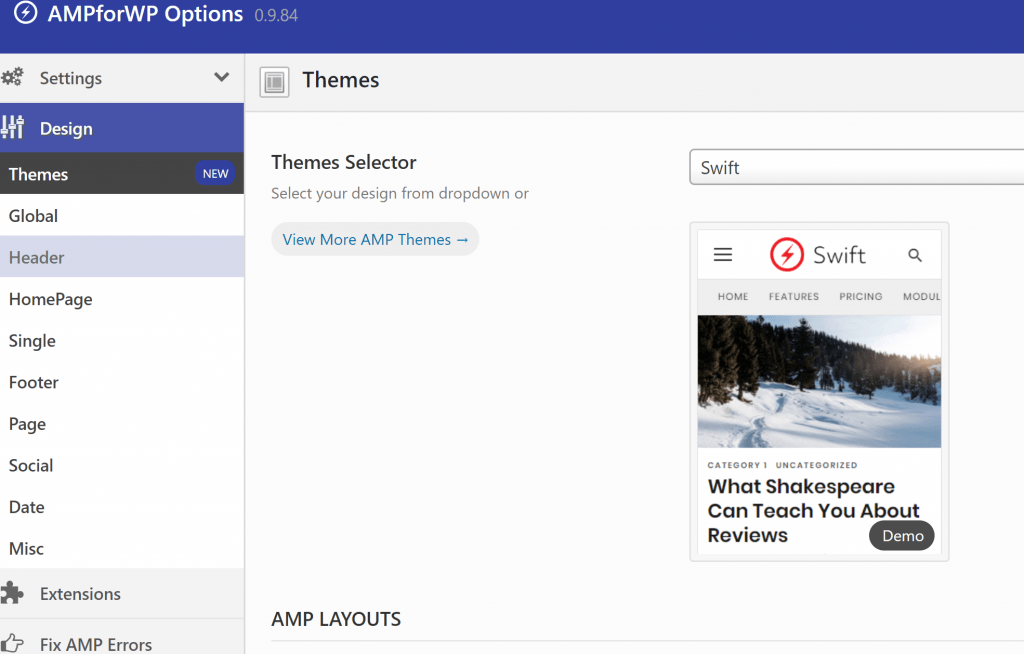
Desde la opción de diseño y ajustes podrás personalizar la página y utilizar el contenido para AMP como:
- El logo
- Footer
- Botones a redes sociales
- Añadir HTML a la página
- Añadir traducciones
- Utilizar Google Tag Manager u otros proveedores de análisis
- Formularios
Master en Marketing de Buscadores: SEO, SEM y PPC
Aprende las mejores estrategias de SEO y Marketing en Buscadores
¡Quiero apuntarme!También es importante prestar atención a la parte SEO donde podrás configurar la indexación, la integración del plugin SEO (con las configuraciones de Yoast o All in One SEO).
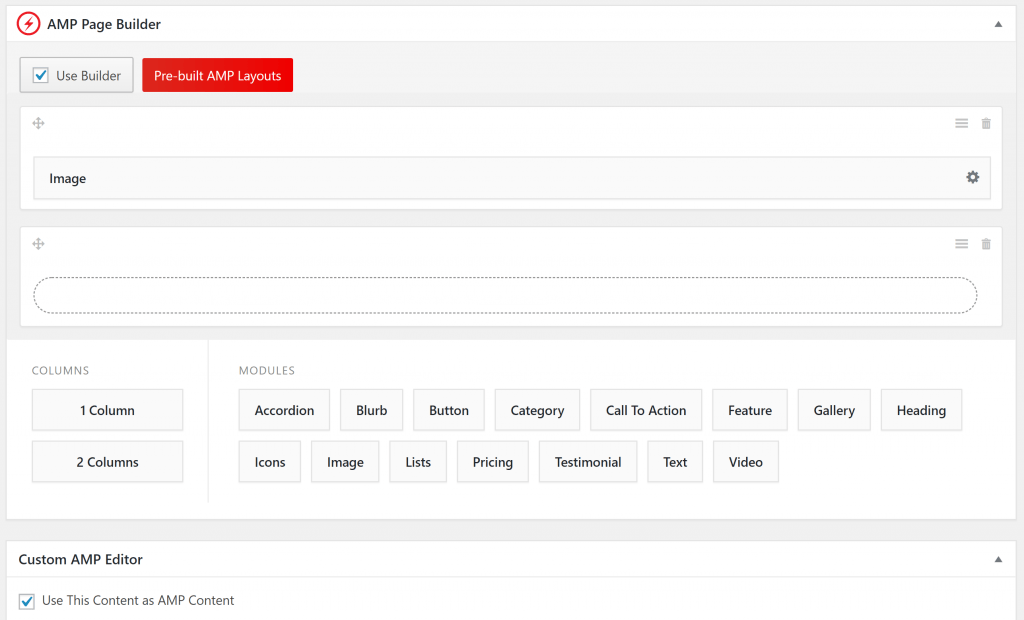
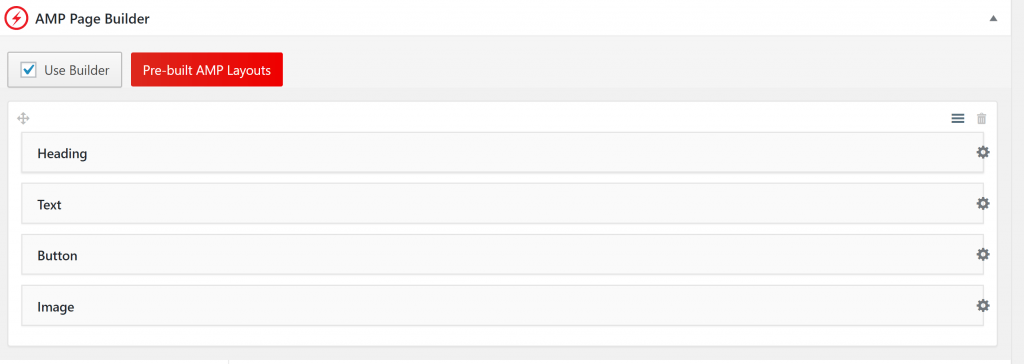
En el uso concreto de la página, podrás elegir cuántas columnas quieres añadir y qué tipo de elementos vas a elegir para el diseño AMP.
Elegimos, por ejemplo “heading”, “text”, “button” e “image” que editaremos clickando el icono de la tuerca. También puedes elegir diseños ya hechos en la opción “prebuilt AMP layouts”.
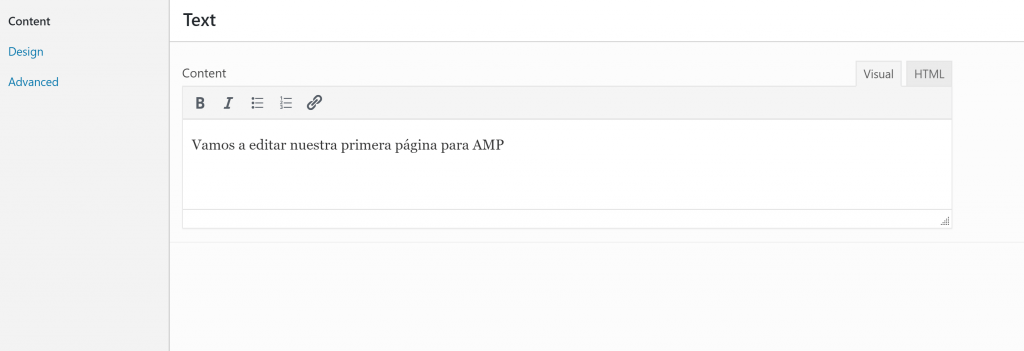
Esto es lo que aparecerá cuando, por ejemplo, editamos el texto, que se guarda en el botón azul de la parte inferior.
Cuando hayas editado los módulos que has elegido, puedes visualizar cómo ha quedado en el recuadro “show AMP for Current Page” que aparece a la derecha. Tienes que actualizar y elegir “preview AMP” y verás el ejemplo de la página desde un dispositivo móvil.
Probamos ahora con AMP Pages by PageFrog, que permite personalizar sin tocar código. Instálalo en WordPress y elige la opción Google AMP HTML
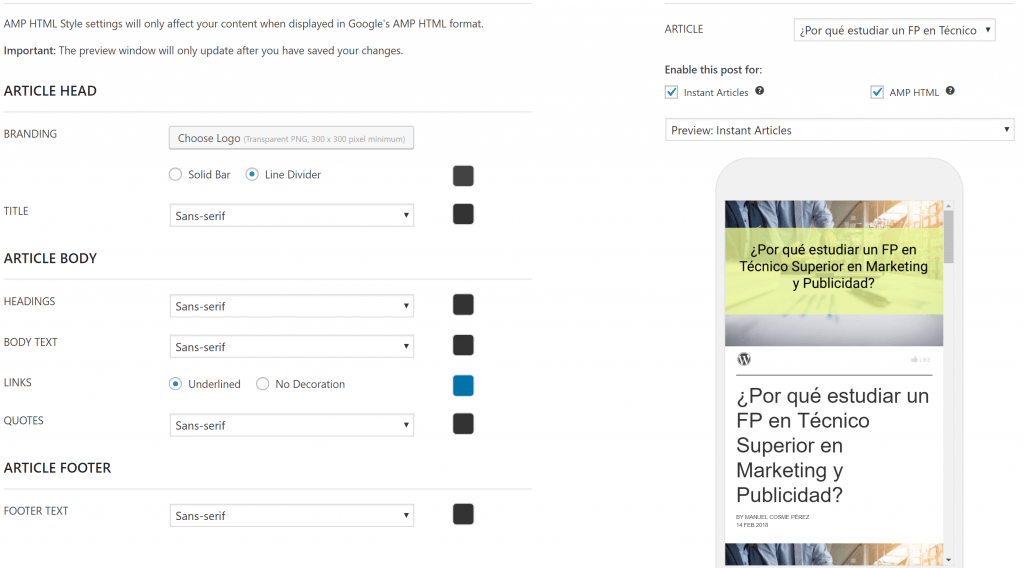
Para editar la página con este plugin, accede a la parte de Styling que se despliega al clickar sobre “Mobile Formats” de la columna de la izquierda una vez instalado. Ahí podrás ver las diferentes opciones de personalización como el estilo de los títulos, el cuerpo del texto y el footer.
En la parte derecha tienes el ejemplo de cómo quedaría la página en el diseño para el móvil. Si ya lo has elegido, pulsa el botón verde de “guardar” y continúa con la opción de ajustes “Settings” donde puedes editar artículos instantáneos y habilitar o deshabilitar AMP de las páginas que quieras (esto te permite mejorar tu contenido y desactivar esta opción para las páginas en las que no te convenga tener este modelo).
Además puedes implementar Google Analytics y Google Adsense en las opciones “Analytis” y “Ads” de la columna “Mobile Formats”. Para instalarlas, accede con la cuenta de Google Correspondiente y elegir las opciones que más te convienen.
Etiqueta rel=»canonical»
Para evitar contenido duplicado, si el plugin no trae por defecto esta etiqueta o se crea la página de forma manual, es necesario darle a Google unas pautas añadiendo en la etiqueta <head> de la página AMP lo siguiente <link rel=»canonical» href=»[[URLdelapaginaoriginal]» /> y <link rel=»amphtml» href=»https://URL_nombredelapagina_AMP» > en la página original.
¿Es la etiqueta rel=»canonical» fiable para evitar el contenido duplicado?
Respecto a la etiqueta rel=»canonical» existe un extenso debate en el mundo del SEO, por eso os proponemos esta serie de preguntas:
- ¿La etiqueta «canonical» evita realmente que Google no considere un contenido como duplicado?
- ¿Crees que es más fiable que prohibas el acceso a los bots desde el archivo robots.txt?
- ¿Qué opinas al respecto? ¿Qué método te ayuda más a evitar el contenido duplicado o thin content?
- ¿Crees que la etiqueta rel=»canonical» reduce el rastreo?
¿Te apasiona el marketing online y el mundo del SEO? ¿Quieres ser responsable de dirigir tráfico orgánico a la web de una empresa? No te pierdas el Master en Marketing de Buscadores: SEO, SEM y PPC.
Master en Marketing de Buscadores: SEO, SEM y PPC
Aprende las mejores estrategias de SEO y Marketing en Buscadores
















Por alguna razón que desconozco uno de los plugins ha sido desactivado: https://es.wordpress.org/plugins/accelerated-mobile-pages/
Hola Samuel, cierto es. Muchísimas gracias por la info. ya lo hemos actualizado.
Un saludo!
¡Hola! Yo quería preguntarte una cosa… igual otros tienen mi problema. Con el plugin ya instalado, a veces al guardar el artículo y publicarlo, se me desactiva AMP y aunque marque el recuadro de ‘Show AMP for current page’, no hay manera, al guardarlo, vuelve a marcar por defecto ‘ocultar’. ¿Por qué puede pasar esto? ?¡¡Muchas gracias por el tutorial, que est fantástico!
Hola Estefanía, no lo he podido probar, pero he podido leer que existe la opción «Individual AMP PAge (Bulk edit) en la que puedes seleccionar de forma masiva qué secciones d ela web quieres que se implemente AMP. Aquí te informa un poco más: https://ampforwp.com/tutorials/article/what-is-individual-amp-page-bulk-edit-option-and-how-to-use-it/ Espero haberte ayudado y ya nos dirás cómo te ha ido. Un saludo!
Y si uso anuncios de adsense que pasaria, se puede usar y si es asi como configurar?
Hola Andrés, en caso de anuncios de Adsense, te tendrán que adaptar a las medidas requeridas. Te paso aquí un manual de configuración de los anuncios de Adsense para AMP. https://support.google.com/adsense/answer/7183212?hl=es
Espero haberte ayudado, un saludo!
Hay mucha controversia en cuanto a las påginas AMP. Unos dicen que valen para el SEO, otros que no. En nuestra agencia hemos apostado desde el principio por ellas y estamos convencidos después de realizar varios seguimientos de que son totalmente positivas. Un saludo y enhorabuena por el post.
Hola Carlos,
Muchas gracias por comentarnos, nos alegra saber que e vuestra agencia también apostáis por eso. Cuéntanos tu experiencia cuando tengáis los resultado.
Mucha suerte en vuestro proyecto
Un saludo.